Appearance
General
0. Requirements
This plugin requires Craft CMS 3.1.0 or later, and a Mollie account.
1. Installation
To install the plugin, follow these instructions.
- Open your terminal and go to your Craft project:
bash
# go to the project directory
cd /path/to/my-craft-project.dev
# tell Composer to install the plugin
composer require studioespresso/craft-mollie-payments
# tell Craft to install the plugin
./craft plugin/install mollie-payments2. Create a payment form
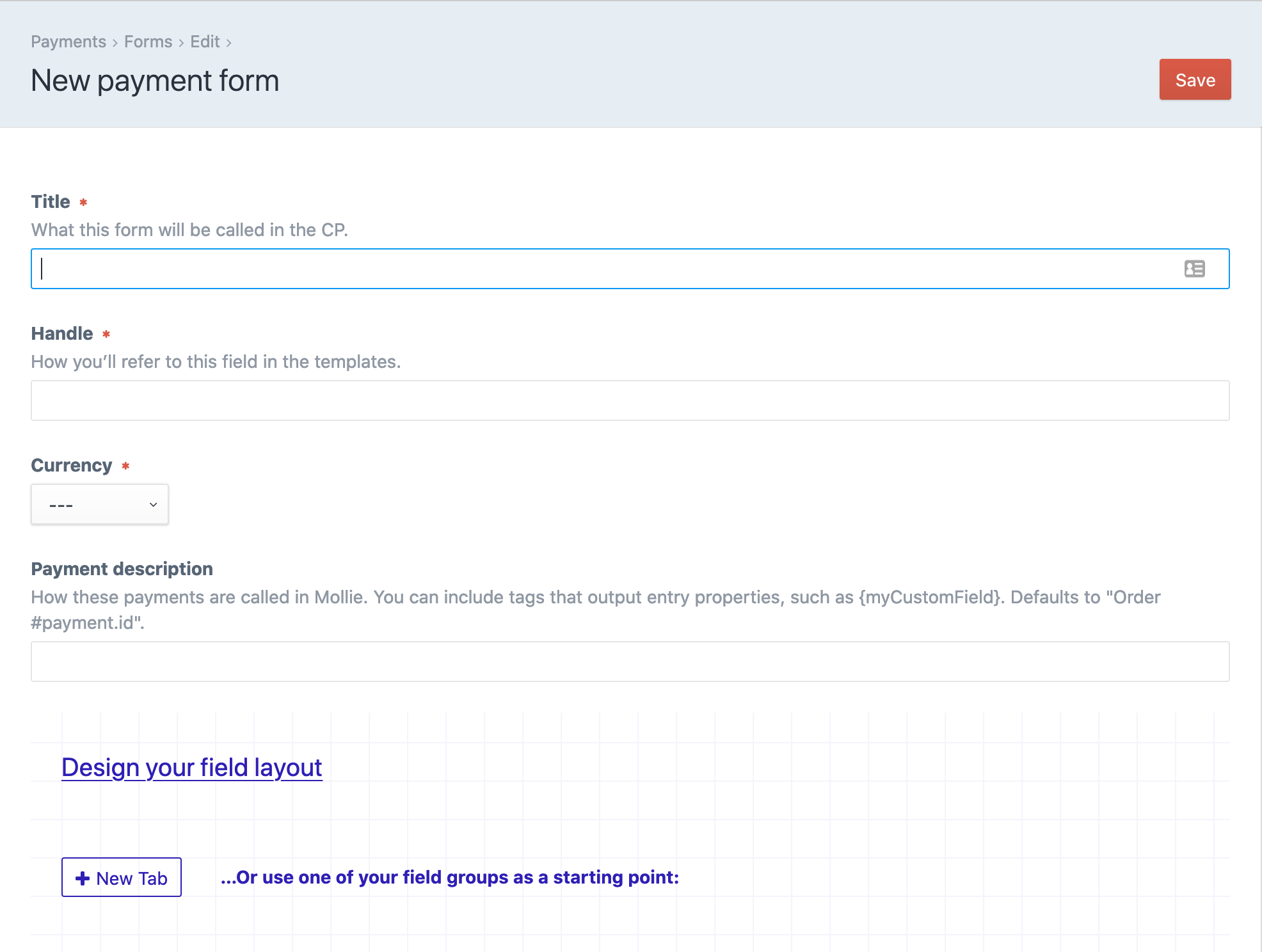
Payment forms are where you determine which currency the payment should be made in, and which fields are included on the payment element. These fields can be saved from the frontend form by using the name like so: <input type="text" name="fields[body]">

3. Form template
This is an example of the form template needed to make a payment. Both the amount and form values need to use the hash filter or otherwise an error will be returned.
Custom fields should be in the fields namespace (eg: name="fields[firstName]"), just like in frontend entry forms
html
<form method="post">
{{ csrfInput() }}
{{ actionInput("mollie-payments/payment/pay") }}
{{ redirectInput("confirmation-page") }}
<input type="hidden" name="amount" value="{{ 20|hash }}">
<input type="hidden" name="form" value="{{ 'formHandle'|hash }}">
<div>
<label for="email">{{ "E-mail"|t }}</label>
<input type="email" id="email" name="email">
</div>
<div>
<label for="firstName">{{ "First name"|t }}</label>
<input type="text" id="firstName" name="fields[firstName]">
</div>
<div>
<label for="lastName">{{ "Last name"|t }}</label>
<input type="text" id="lastName" name="fields[lastName]">
</div>
<input type="submit" class="btn " value="{{ "Pay"|t }}">
</form>